- Like
- SHARE
- Digg
- Del
- Tumblr
- VKontakte
- Flattr
- Buffer
- Love This
- Save
- Odnoklassniki
- Meneame
- Blogger
- Amazon
- Yahoo Mail
- Gmail
- AOL
- Newsvine
- HackerNews
- Evernote
- MySpace
- Mail.ru
- Viadeo
- Line
- Comments
- Yummly
- SMS
- Viber
- Telegram
- JOIN
- Skype
- Facebook Messenger
- Kakao
- LiveJournal
- Yammer
- Edgar
- Fintel
- Mix
- Instapaper
- Copy Link
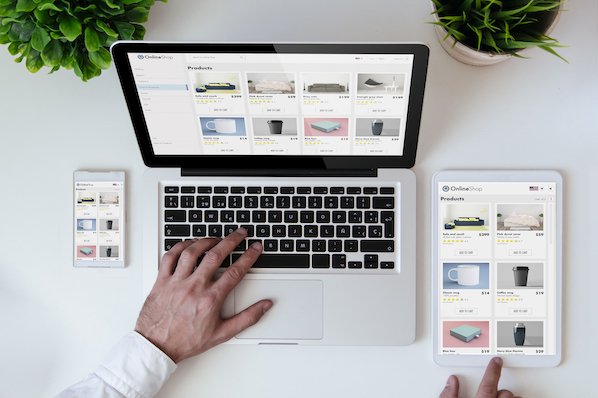
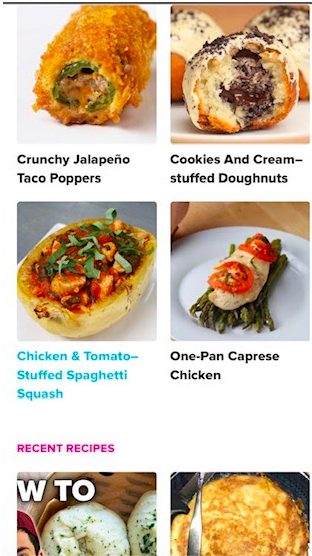
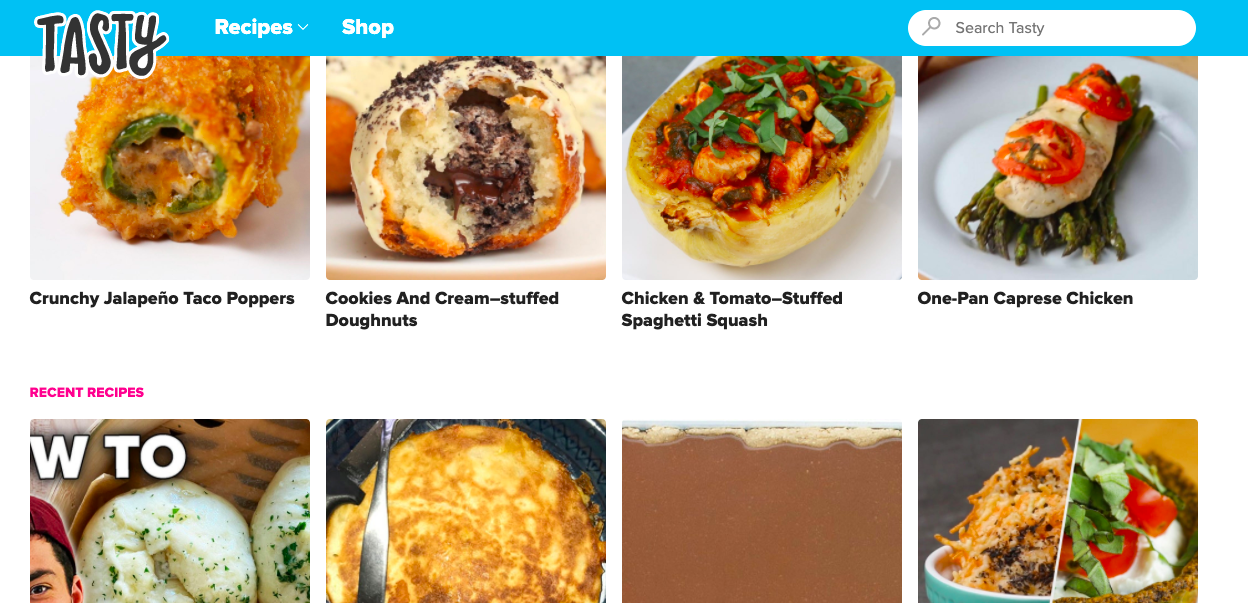
Earlier today, I learned about a type of page that would load “almost instantaneously.” Well, with a rap like that, I had to test this out for myself. So, I went to Tasty, a cooking website, on my desktop and on my phone to test the loading times for each. The homepage for both took one second to load and display. That was impressive.

When comparing the mobile homepage and desktop homepage, I saw that the images and layouts were optimized perfectly. This checked off another item on my list.

And finally, when clicking on a recipe, I was greeted with a video demo, in perfect quality. This was unexpected and entirely welcoming. That was the moment I regarded Google AMP as an awesome tool for sophisticated, compelling websites.
Google AMP pages can help you design ecommerce pages, compelling advertisements, and thrilling mobile experiences by hosting pages that load almost instantly. For instance, Gizmodo found their pages loaded three times faster and Mashable saw a 200% increase in average CTR.
.gif?width=600&name=ezgif.com-video-to-gif%20(16).gif)
As a user, my experience with Google AMP pages was spectacular. So, let’s dive into AMPs: How they work, what they are, why they’re amazing for businesses, and how you can create one of your own.
What is Google AMP?
Google AMP is an open source framework developed by the search engine. You can use AMP to create websites, stories, emails, and ads that are designed with the user in mind. They are aimed to delight the user and provide lightning-fast, dynamic experiences in multiple forms.
Unlike other AMP, Google’s integrates with the website’s many channels, such as Search, AMP Cache, and Analytics. As well as being able to integrate with Google’s channels, you can monetize AMP HTML framework with Google’s ad suite (Ads, AdSense, and AdManager).
AMP is a great choice to improve core business metrics, such as the number of conversions on web pages. AMP pages load almost instantly across all devices. AMP also lets you convert your entire website archive in days if you use a popular CMS, such as WordPress or HubSpot.
Another great benefit for businesses using Google AMP is that the AMP framework is used by popular global sites like Bing and Twitter and allows you to create a seamless, native experience. Essentially, if your AMP website content has a link to Twitter, for example, the tweet would embed in your web page and users wouldn’t have to leave to see the tweet.
Now that we’ve covered the basic definition of AMP and why it’s great for businesses, let’s go more into depth about how AMP works.
How Google AMP Works
In this section, I’ll talk about how AMP pages are able to load so quickly. There are seven reasons in total, and you can find an explanation on this page uploaded by a Google AMP Developer.
How does Google AMP work?
- AMP pages load all of the page’s content at once.
- The layout of AMP pages is known to browsers beforehand.
- The CSS is in-line and size bound.
- Web fonts are super large, so AMP pages download them first.
- AMP pages minimize style and layout recalculations.
- The power to load images is shifted from the CPU to the GPU for acceleration.
- Resource downloading is a top priority for AMP pages.
1. AMP pages load all of the page’s content at once.
AMP makes all components of a web page load at the same time. This differs from a non-AMP web page feature of assets loading one by one. AMP pages don’t allow any custom JavaScript that could interrupt that simultaneous loading time.
AMP uses iFrames, which doesn’t block the main page from rendering and only allows asynchronous JavaScript. AMP might have some JavaScript in the background, but they are designed very carefully to make sure they don’t slow performance.
2. The layout of AMP pages is known to browsers beforehand.
In a non-AMP page, the web browser, like Google or Firefox, doesn’t know all the components of a web page until it’s fully loaded. In AMP, all external images or site frames must state their size in the HTML. This is so the browser knows how much it will be loading before the download initiates.
This allows AMP to load all of the content of the page without having to wait for other elements or resources to download. This is called “static layouting” and is a crucial element of AMP.
3. The CSS is in-line and size bound.
In AMP pages, only one stylesheet is needed: inline. This removes multiple HTTP requests from the rendering path. HTTP is designed to enable communication between web browsers and servers.
The removal of multiple HTTP requests streamlines the communication browsers and servers needed to have in order to fully load the page. Additionally, inline stylesheets have a data max (50 kilobytes) that allows content to be sophisticated but easy enough to comply with CSS rules.
4. Web fonts are super large, so AMP pages download them first.
The optimization of fonts being used on web pages is a crucial element of page performance. On a non-AMP web page with few scripts and stylesheets, the browser has to wait for them to download before downloading fonts.
The AMP doesn’t require HTTP requests to start until the fonts begin to download. This is possible because of reasons one and two. So with AMP, there’s no HTTP communication blocking the browser from downloading fonts.
5. AMP pages minimize style and layout recalculations.
Each time something on a page is changed, the browser has to recalculate downloading the page. A non-AMP page doesn’t load all elements simultaneously, so the browser doesn’t know the layout of the page as it’s downloading.
This can be a problem, because in traditional pages multiple scripts and sheets are being used to execute many dynamic functions at once. When this happens, re-layouts may occur and end up looking unattractive to users.
But because AMP has the power to simultaneously download content and rendering, it also has the ability to read, comprehend, and implement those changes seamlessly.
6. The power to load images is shifted from the CPU to the GPU for acceleration.
Instead of using your computer’s processor, or CPU, to generate the images for your page, AMP uses the GPU, or graphic processor, which is more efficient. This frees up the work the CPU has to do, making the page run and load faster.
When the CPU makes images, it creates layers, then sends them over to the GPU for further changes. For instance, the GPU can then shrink, enlarge, rotate, or crop images.
7. Resource downloading is a top priority for AMP pages.
When an AMP page starts downloading, it begins to optimize its resources. This is done so the most important components have priority. Ads and images are only downloaded if the user is likely to see them below the fold.
It’s important to note that all of the content has already been prepared to download by an AMP page because of the static layout. They only fully download if the page determines that the user is likely to see them.
These reasons are why AMP pages are optimized to the point where they download almost instantly. Pretty cool, right? All this behind-the-scenes work is being done by AMP pages to accelerate the loading process.
At this point, you may be wondering how to create one of these AMP pages of your own. Luckily, making an AMP page — even trying it out — is pretty intuitive. Let’s go over that process in the next section.
How to Make Google AMP Pages
At this point, we’ve earned the Google AMP pages are web pages that improve the user experience by using engaging graphics, smooth layouts, and load almost instantly. But is creating an AMP web page as simple as it looks?
Short answer: It can be.
I am not a developer, and my knowledge around the coding sphere is very minimal. But when I started toying around with the “AMP Playground,” I was able to make a very simple web page.
When you develop an AMP page, Google offers a workflow process. First, you build a page, dubbed ‘Hello World’ by Google. Then, you integrate your page, learn the fundamentals of AMP pages, optimize the page and set up analytics tracking, and design the page for your website’s needs and goals.
Google AMP integrates with CMS platforms. You can find a full list of those platforms here.
If you want to make a web page, Google guides you through the process. The platform provides a template of code that you can copy and save to a .html extension. It gives you a list of required mark-up that you must include in your page to make it a workable AMP HTML document.
The toggle sidebar in the create page has instructions for including images, modifying layout, optimizing for SEO, previews, and final steps before publishing.
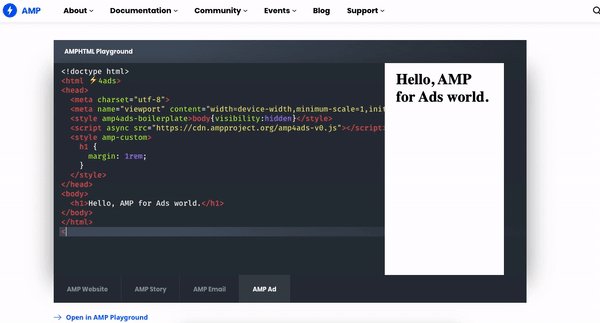
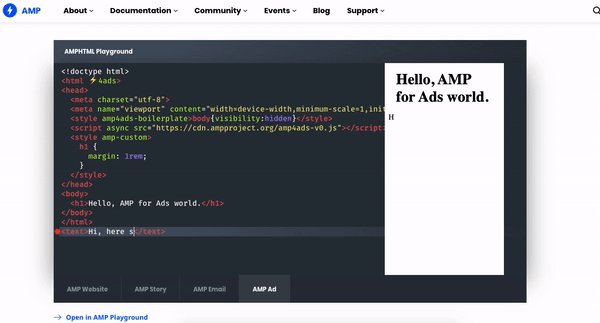
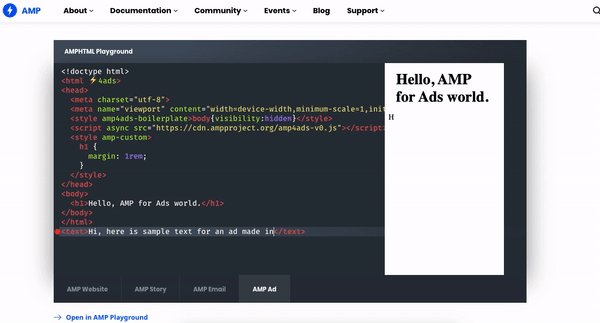
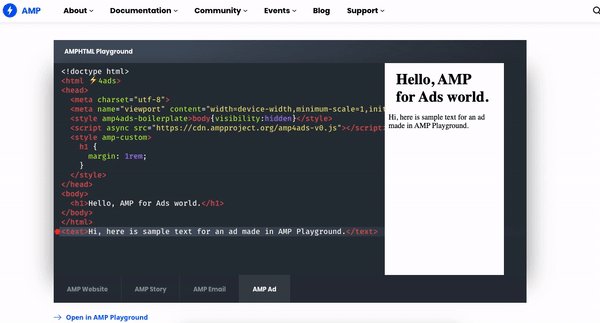
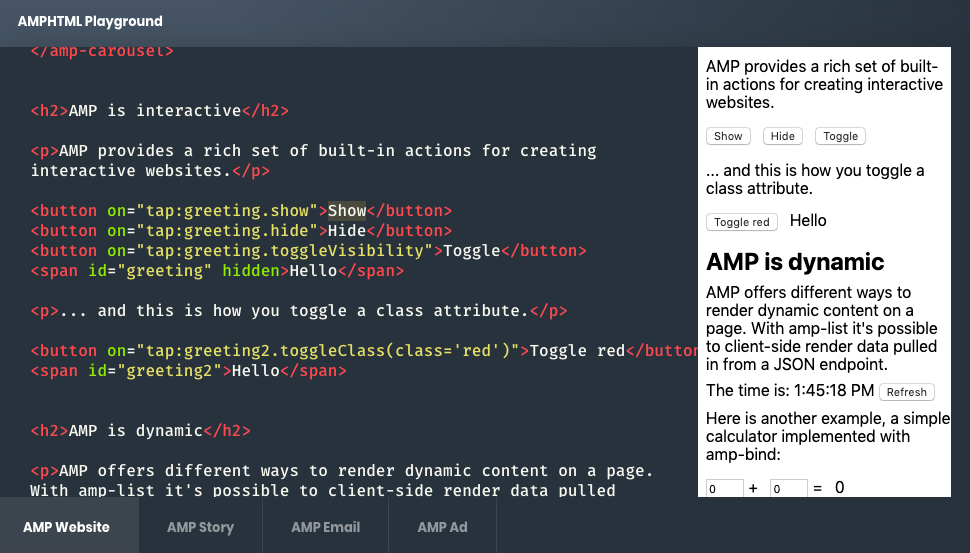
If you want a taste of what working with an AMP page will be like, visit the homepage, amp.dev. There, you can experiment a little with the AMP playground, like I did. Here, I used my very limited coding knowledge to experiment, like below, when I added text to a blank ad:
 I had a lot of fun with this tool. I could visualize the changes I was making as they were happening. If you want to make a sample web page with the playground, here is what I did.
I had a lot of fun with this tool. I could visualize the changes I was making as they were happening. If you want to make a sample web page with the playground, here is what I did.
How to Make a Google AMP Page
- Implement and change header text.
- Work on the body paragraphs.
- Modify the buttons to fit your web page’s needs.
- Toggle class attributes if desired.
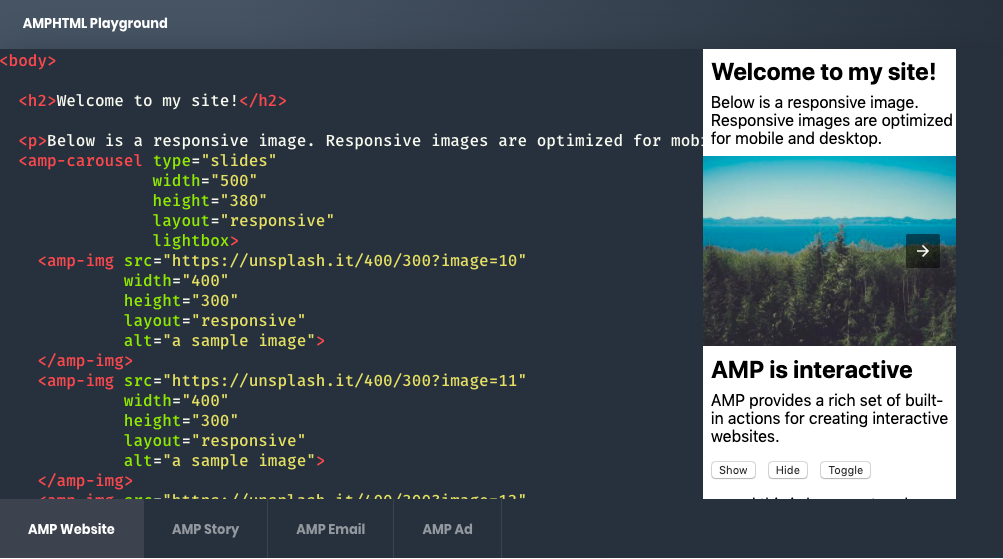
1. Implement and change header text.
First, I started with the boilerplate template given. I followed the keywords in the code, “
,” and “,” which tell me that I will work on an H2 inside the body of the page. I changed the title from “AMP is easy” to “Welcome to my site!” by putting text inside the h2 brackets.2. Work on the body paragraphs.
Then, I moved to the paragraph section. In the code, paragraphs are notated with red “
,” and “
.” The red is like a signal; It tells the web page what the content following will include. In this case, it was text I changed to “Below is a responsive image. Responsive images are optimized for mobile and desktop.”

3. Modify the buttons to fit your web page’s needs.
After learning how to change paragraphs, I scrolled to the buttons. The green text, “on,” tells the web page that the phrase following will be the kind of button. In this case, the button will work by tapping, the type is greeting, and it will show up on the web page.
 We know this by the code, “tap:greeting.show”. I modified the white text to change what the button said before making sure that ending, “,” was added. This is to signal that I was finished with the first button.
We know this by the code, “tap:greeting.show”. I modified the white text to change what the button said before making sure that ending, “,” was added. This is to signal that I was finished with the first button.
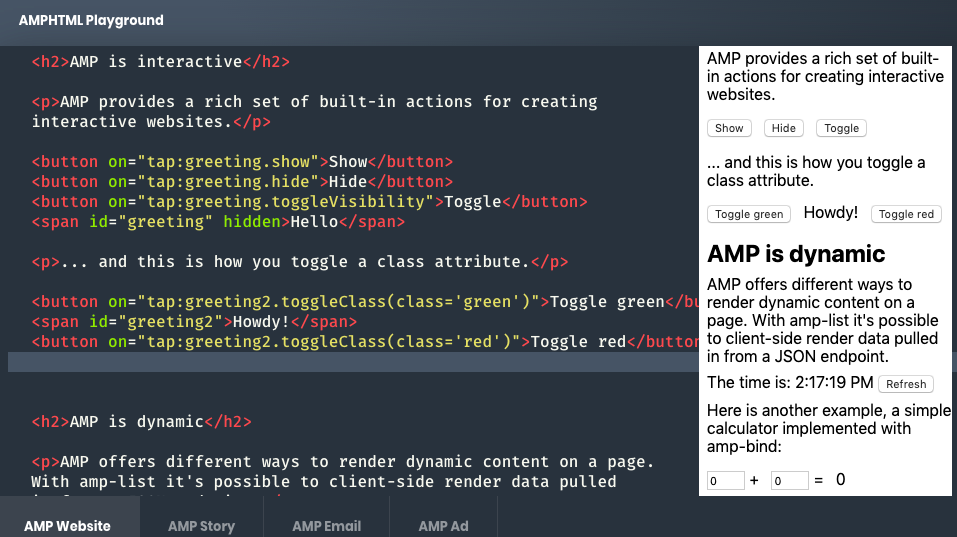
4. Toggle class attributes if desired.
The AMP Playground’s code gives you directions for making changes inside of its text. For this step, the text tells you how to toggle a class attribute. If you follow the lines of code, you can figure out how to make simple changes.
 When I switched up toggle attributes, I played with colors and text. Instead of the original red, I changed the toggle to green and switched up the greeting text from “Hello,” to “Howdy!”.
When I switched up toggle attributes, I played with colors and text. Instead of the original red, I changed the toggle to green and switched up the greeting text from “Hello,” to “Howdy!”.
Class in HTML is used to define the type of attribute if you have multiple. (If you were to list different beverages on your site, you would use “class” to specify the design for wine, water juice, etc). In this case, the class attribute was for a color.
Remember, this is just a blank customization template to get you comfortable with building a web page. You don’t need a separate .html file for this, you can work directly in Google. You can also do a trial run for stories, emails, and ads. I loved using this because it was fun, it got me comfortable with using coding language, and the playground interface was easy to follow.
You can use AMP pages to make the customer experience delightful, from beginning to end, like my experience with Tasty’s website. How are you going to fit in these pages to your strategy in the future?
Originally published Jun 4, 2020 4:30:00 PM, updated June 04 2020