- Like
- SHARE
- Digg
- Del
- Tumblr
- VKontakte
- Flattr
- Buffer
- Love This
- Save
- Odnoklassniki
- Meneame
- Blogger
- Amazon
- Yahoo Mail
- Gmail
- AOL
- Newsvine
- HackerNews
- Evernote
- MySpace
- Mail.ru
- Viadeo
- Line
- Comments
- Yummly
- SMS
- Viber
- Telegram
- JOIN
- Skype
- Facebook Messenger
- Kakao
- LiveJournal
- Yammer
- Edgar
- Fintel
- Mix
- Instapaper
- Copy Link
It’s no secret that poor user experience (UX) isn’t going to keep your customers and target audience coming back to your website. Poor UX also negatively impacts your ability to rank on Google’s search engine results page (SERP).
To ensure your website has delightful UX for your visitors as well as one that meets Google’s standards for ranking, you’ll want to focus on Core Web Vitals.
Core Web Vitals
At a high level, Google’s Core Web Vitals exist to fix poor user experiences on your website — Google knows that poor UX leads to higher bounce rates and that’s why they take page performance into consideration when determining your page’s ranking.
Core Web Vitals are meant to be applied by all site owners on each of their web pages to ensure all three Vitals — which we’ll talk more about below — are measured.
HubSpot Core Web Vitals
HubSpot’s SEO audit tool reviews all three of Google’s Core Web Vitals metrics for you. Below, we’ll cover the ways in which HubSpot can help you prepare for Core Web Vitals.
How HubSpot Helps Users Prep for Core Web Vitals
Google’s Core Web Vitals metrics are part of the search engine’s page ranking algorithm. HubSpot’s SEO audit tool flags pages with unsatisfactory scores based on Google’s Core Web Vitals metrics. Specifically, HubSpot uses Google Lighthouse to automatically scan all pages that make up a website. The tool then flags pages that fail any of these metrics.
Three Core Web Vitals that HubSpot’s SEO audit tool flags:
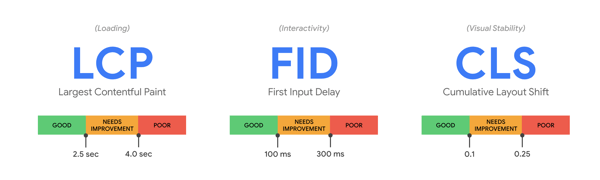
1. Largest Contentful Paint (LCP)
LCP is perceived page load speed. It refers to how quickly a page can load and render all of its visual elements to the screen.
2. Cumulative Layout Shift (CLS)
CLS is visual stability. It refers to how often users experience unexpected layout shifts on a web page.
3. First Input Delay (FID)
FID is load responsiveness. It’s a quantifiable measurement of how users feel when a page is unresponsive.
An alternative measurement for FID is Total Blocking Time (TBT). TBT is the quantifiable measurement of how much a non-interactive page is before becoming interactive. In other words, TBT measures the total amount of time that a page is blocked from responding to user input. HubSpot scans and flags web pages that have a TBT of over 300 milliseconds for you (because Google believes a good TBT is anything less than 300 milliseconds).
Who benefits from HubSpot’s SEO audit tool?
HubSpot can help you prepare for Core Web Vitals whether or not you’re a CMS Hub user — in fact, it’s available to those who are CMS Hub Professional and Enterprise users as well as Marketing Hub Professional and Enterprise users. You can use HubSpot’s SEO audit tool whether you’re on a HubSpot-hosted website or a website hosted by another platform.
Pro Tip: Get HubSpot CMS Hub or Marketing Hub to begin measuring your web pages’ UX against Google’s Core Web Vitals.
Start Prepping For Core Web Vitals With HubSpot
With HubSpot, you’ll know if your web pages meet Google Core Web Vitals. As a result, you’ll be able to ensure your web pages are offering your visitors delightful UX. Additionally, you’ll know that your web pages have a significantly better chance at ranking for your keywords and phrases than they would if they didn’t meet Google’s criteria.
Originally published Jul 7, 2021 7:00:00 AM, updated July 07 2021

![→ Download Now: SEO Starter Pack [Free Kit]](https://no-cache.hubspot.com/cta/default/53/1d7211ac-7b1b-4405-b940-54b8acedb26e.png)